转】JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight, scrollHeight,scrollTop,offsetParent,offsetY,innerHeight) - 吕大豹- 博客园

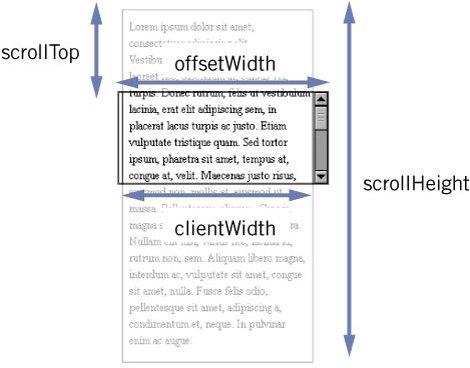
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

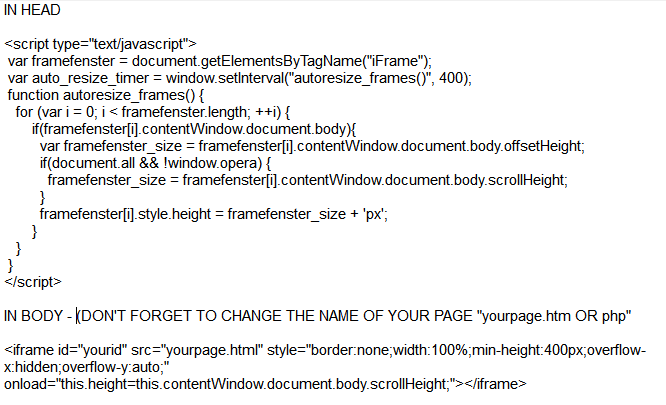
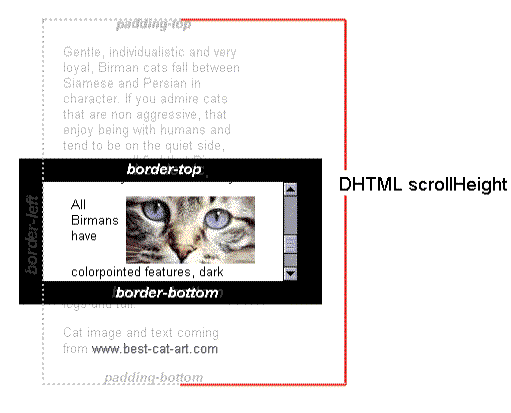
Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006
documentElement.offsetHeight and scrollHeight return 0 when body contents are floated · Issue #1124 · googlearchive/caja · GitHub

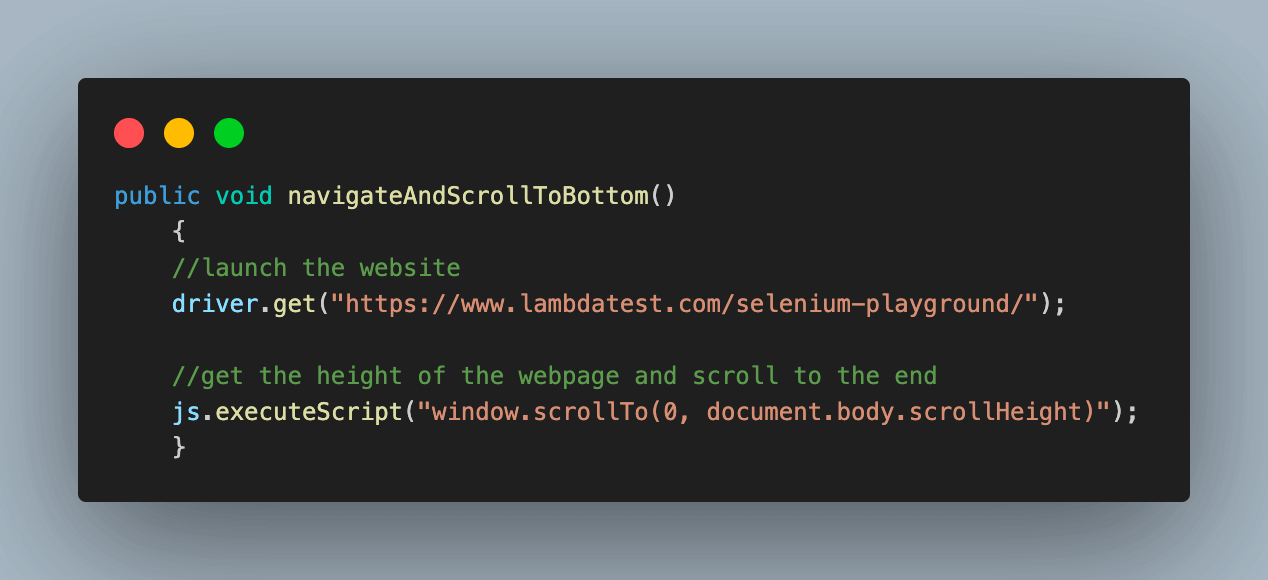
How can I scroll down at the bottom of the page if I have infinite scrolling? - Katalon Studio - Katalon Community














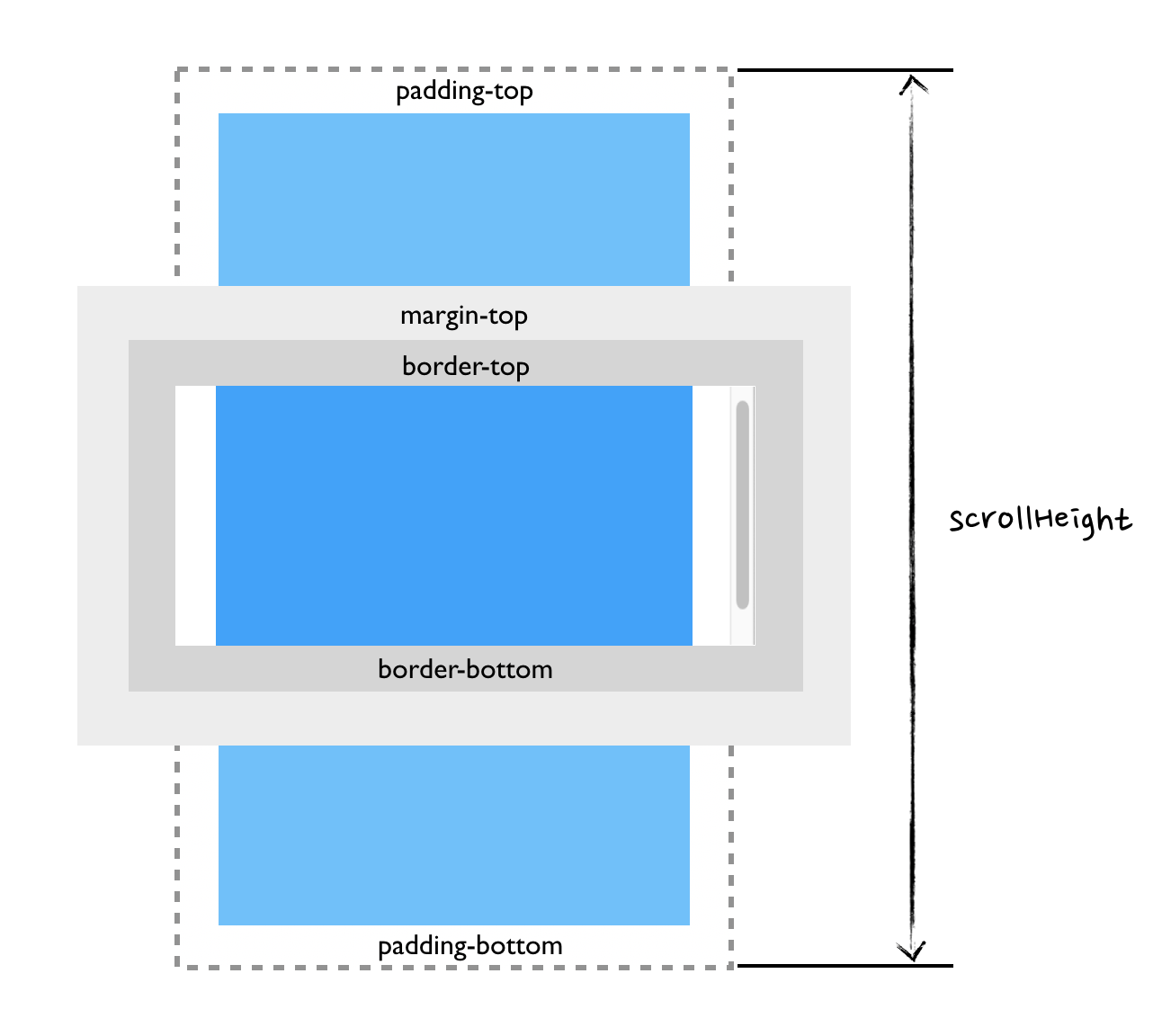
![JavaScript ] offsetWidth, offsetHeight, clientWidth, clientHeight, scrollWidth, scrollHeight JavaScript ] offsetWidth, offsetHeight, clientWidth, clientHeight, scrollWidth, scrollHeight](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F113FD8134CD90EF451)